W jaki sposób skonstruować stronę produktową z ofertą lub tzw. kartę produktu? Z jakich modułów powinna się ona składać? Jakie zawierać treści? Jak tworzyć opisy produktów, aby dobrze pozycjonowały stronę w wynikach wyszukiwania?
Gdy przejrzymy kilkanaście, dowolnie wybranych witryn e-sklepów, wtedy szybko zauważymy, że prawie wszystkie z nich zbudowane są niemal z tych samych elementów. I trudno się temu dziwić. W końcu e-commerce istnieje nie od dziś i pewne standardy musiały się wykształcić.
Jednakże sposób, w jaki poszczególne moduły stron produktowych są komponowane na każdym ze sklepów, jest już z goła odmienny. Wszyscy szukają takich rozwiązań, które umożliwią im jak największą sprzedaż.
Strona produktowa
Strona produktu (tzw. product page) jest przede wszystkim narzędziem do sprzedaży. Jej nadrzędnym celem jest przekonanie klienta do zakupu.
Tylko, jak wiadomo, proces zakupowy klienta nie jest wcale taki prosty, ani szybki.
Dlatego strona produktu, aby spełniała swój główny cel sprzedażowy, musi także realizować kilka dodatkowych zadań, tj.:
- zrozumiale prezentować ofertę,
- pokonywać obiekcje, wątpliwości, uczucie niepewności (np. dotyczącej: produktu, wiarygodności sklepu, płatności, dostawy, zwrotu).
- odpowiadać na wszystkie pytania klienta dotyczące poszczególnej oferty.
Na przedstawionej poniżej liście elementów, które najczęściej składają się na opis produktu w sklepie internetowym, znalazło się ponad 20 pozycji. Jednak wiele z nich niekoniecznie musi się rzucać w oczy; czasem wystarczy tylko to, że są, i osoby ich szukające będą w stanie je znaleźć.
Odpowiednie rozmieszczenie poszczególnych elementów oraz wyważanie ilości treści na stronie są bardzo ważne. Przykładowo, zbyt duża ilość informacji może sprawić, że oferta stanie się nieczytelna, natomiast niedostateczna zakres danych może spowodować, że klient poszuka ich na stronach konkurencji.
Każdy z użytkowników stron internetowych ma własne preferencje w zakresie układu, kolorystyki i treści. Kreacje uznane przez jednych za najlepsze, niekoniecznie muszą podobać się innym. Dlatego nieodłącznym elementem doskonalenia biznesu e-commerce jest stałe testowanie nowych wariantów przedstawiania oferty, a następnie porównywanie zmian w osiąganych wynikach.
Rynek e-commerce nieustannie się rozwija; sklepy inwestują w coraz to nowsze funkcjonalności (np. personalizacja ofert poprzez marketing automation), oraz starają się optymalizować doświadczenia użytkowników (tzw. user experience). W rezultacie tych zmian, niektóre elementy stron, które obecnie wykorzystywane są tylko przez nieliczne sklepy internetowe, być może już wkrótce staną się powszechne lub wręcz obowiązkowe na rynku.
Strona z ofertą produktu – zestawienie najpopularniejszych elementów, modułów, funkcjonalności i treści w opisach produktów
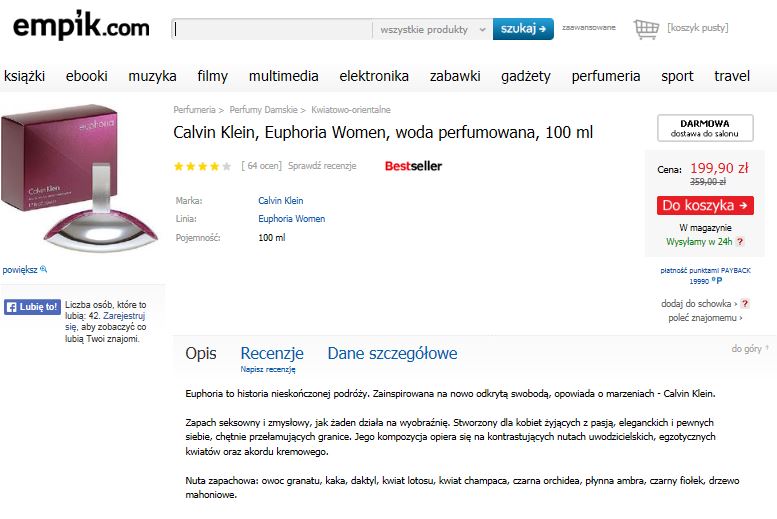
Nagłówek z nazwą produktu (tytuł)
Może on zawierać brand, nazwę marketingową, kod produktu, a także jego główne atuty (np.: tani, poręczny, wydajny, itd.). Nazwa produktu, pojawiająca się w nagłówku strony, nie musi być wcale krótka, najważniejsze jest to, żeby nie wzbudzała wśród klientów wątpliwości, co do tego, z jakim konkretnie produktem ma on do czynienia. Nazwa powinna być tworzona w taki sposób, aby dany produkt szybko dało się odnaleźć z poziomu wyszukiwarki umieszczonej na witrynie sklepu, jak i poprzez Google.
Zdjęcie produktu
Nie okłamujmy się – wielkość ma znaczenie, szczególnie jeśli chodzi o wielkość zdjęć produktów prezentowanych w sklepach internetowych. Liczne przeprowadzone badania porównawcze wykazały, że im większe zdjęcie, tym lepsze wyniki na poziomie konwersji. Należy pamiętać jednak o tym, aby za rozmiarem zdjęć szła ich odpowiednia rozdzielczość, w przeciwnym razie strona może sprawiać wrażenie mało profesjonalnej.

Jeszcze parę lat temu przy tworzeniu opisów produktu większość sklepów bazowała na zaledwie 2-3 zdjęciach, które zwykle zostały udostępnione przez producenta. Obecnie standardy poszły mocno do góry; liczne firmy inwestują w realizację własnych, profesjonalnych sesji zdjęciowych oferowanych towarów.
Możliwość obejrzenie produktu z każdej strony (360 stopni) i dodatkowa opcja jego dowolnego powiększenia (zoom) nikogo już nie zaskakują. Kolejnym krokiem naprzód jest umieszczanie przy opisach filmów video z oferowanym produktem. Materiały te mogą przyjmować zarówno formę krótkich 30-sekundowych pokazów, jak również dłuższych filmików, tworzonych z zasadami content marketingu. Treści video w opisie produktu mogą przyjmować też charakter instruktażowy lub edukacyjny. Swego czasu cześć sklepów nagrywała filmy typu unboxing.
Cena
Na stronie produktu nie może oczywiście zabraknąć ceny, a także wszelkich dodatkowych informacji z nią związanych. Obok „ceny standardowej” umieszcza się zwykle wszystkie informacje wpływające na jej końcową wartość (np.: wysokość rabatu, cenę promocyjną, informację o darmowej dostawie, opcję zakupu na raty).
Jednakże badania dowodzą, że procenty znacznie lepiej oddziaływają na wyobraźnię niż wartości nominalne. Dlatego wszelkie rabaty warto podawać w %, a do tego najlepiej pogrubioną i powiększoną czcionką,
Użytkownicy korzystający z porównywarek cenowych lub klikający w reklamy produktowe spędzają często na stronie produktowej tylko parę sekund. Otwierają jednocześnie parę witryn sklepów internetowych i porównują ofertę, tj.: cena podstawowa + rabaty + koszty dostawy + inne składniki. I nie ma też się oszukiwać, że jeżeli cena będzie zawyżona to nawet najlepsze opisy produktów nie pomogą. Bo też są mniejsze szanse, że je użytkownik w ogóle przeczyta.
Opis produktu

Ta sekcja daje duże pole do popisu dla autorów strony. Niejednokrotnie sklepy ograniczają się tylko do wstawienia tutaj opisów dostarczonych przez producenta. Treści te znajdują się często, w identycznej postaci, na kilku lub kilkuset innych stronach w sieci.
Przygotowanie własnych opisów może przynieść szereg korzyści. Zawarte tam unikatowe treści mogą okazać się nie tylko bardziej wiarygodne dla ich czytelników, ale też poprzez odpowiedni dobór słów kluczowych lepiej „widziane” przez wyszukiwarkę google (SEO). Nie należy zapominać, że opis jednego produktu może być także wykorzystany do promocji innego, poprzez umieszczanie odwołań i linków do innych ofert.
Tak, jak do zdjęć zatrudniani są graficy, tak samo do opracowywania treści wynajmowani są coraz częściej copywriterzy. Pomysłowe opisy produktu, język korzyści, forma i ton adekwatne do grupy docelowej, to niewątpliwie elementy, które przyciągają wzrok użytkowników stron.
Szczegóły / Parametry techniczne

Czasami nawet milimetry mają znaczenie – wiedzą o tym zwłaszcza ci, którzy próbowali dopasować nowe AGD do istniejącej szczeliny pomiędzy szafkami. Sposób prezentacji tych dodatkowych informacji zależy głównie od ich ilości. Gdy tych treści jest na parę stron, wtedy link do pliku PDF jest najlepszym rozwiązaniem, ale warto wtedy także przynajmniej wypunktować pokrótce te najbardziej kluczowe dla klientów dane.
W tej części strony można również zawrzeć odpowiedź na bardzo proste, ale często pojawiające się pytanie: co jest dokładnie w zestawie? Jest to prosty sposób na unikniecie ewentualnych nieporozumień.
Rozmiar/ Wersja
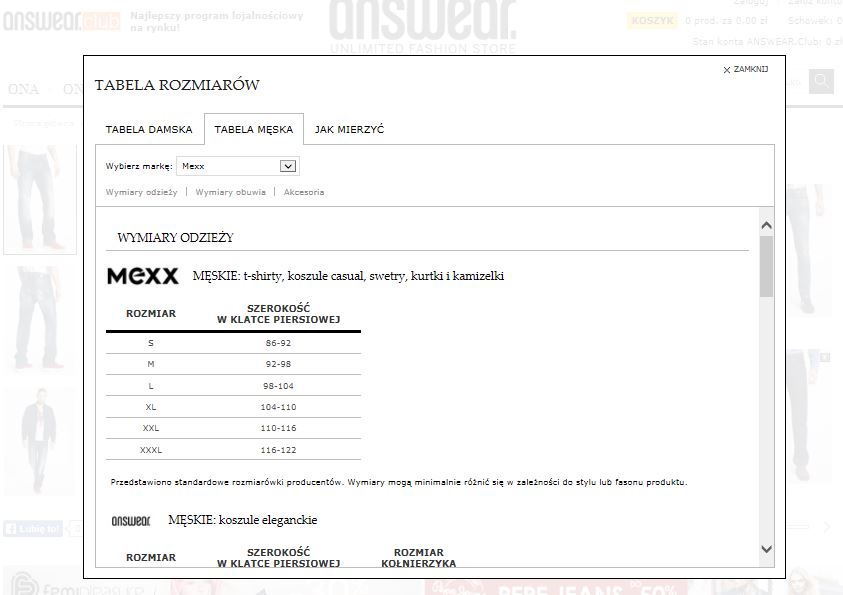
Z licznymi wariantami rozmiarowymi produktu mamy najczęściej do czynienia przy odzieży. Wszelkie dodatkowe objaśnienia są wtedy jak najbardziej na miejscu (np. prezentacja sposobu, w jaki należy mierzyć daną wartość -tj. odkąd, dokąd).
Zwykle na stronie z opisem oferty jest umieszczona lista rozwijana z dostępnymi opcjami produktu, a tuż obok niej znajduje się podlinkowanie do dodatkowej zakładki, która omawia temat rozmiarów/ wersji w sposób szczegółowy. Istotnym jest, aby po otwarciu tej zakładki klient cały czas pozostawał na stronie produktu i szybko mógł do niej powrócić.

Dużym błędem jest natomiast odsyłanie klienta do jednej uniwersalnej podstrony, zawierającej kilka lub kilkanaście tabel, w tym rozmiary: koszul, marynarek, spodni, butów – jedne dla kobiet, a później kolejne tabele dla mężczyzn. Tak naprawdę klienta interesuje w danym momencie tylko jedno zestawienie, i tylko te, dotyczące konkretnego produktu, który przeglądał, powinno mu się wyświetlić.
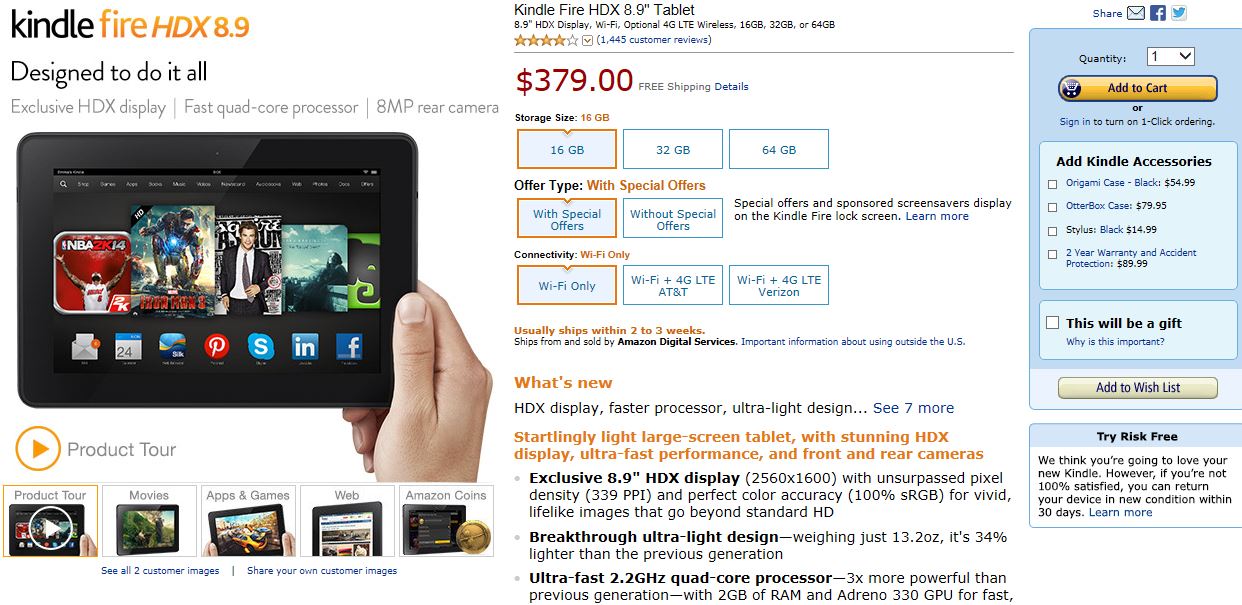
W przypadku elektroniki klienci mają do wyboru często kilka wersji tego samego produktu (np. produkt X z dyskiem 32 GB, 64 GB; z samym WiFi lub WiFi+4G, itd.). Zatem tak samo jak przy ubraniach znajdują się tabele rozmiarów, tak przy sprzęcie IT niebywale pomocne okazują się tabele porównawcze pomiędzy różnymi wersjami tego samego produktu.

Kolor
To już nie te czasy, kiedy można sobie wybrać dowolny kolor, o ile jest on czarny. Dostępnych opcji kolorystycznych dla jednego produktu może być nawet kilkadziesiąt, dlatego warto poinformować klienta, które z nich są dostępne aktualnie w sklepie. Warto poszczególne opcje kolorystyczne zawrzeć też w galerii ze zdjęciami.
Dostępność
Lepiej wcześniej ostrzec klienta przed dłuższym czasem oczekiwania na przesyłkę. Ale nawet wtedy, gdy nie brakuje towarów w magazynie, można ten moduł „dostępności” na stronie wykorzystać do innych celów; mianowicie do wymuszenia na kliencie szybszej decyzji zakupowej.
Liczne serwisy e-commerce celowo komunikują, że zostały już tylko 1-2 szt. danego towaru i lepiej go natychmiast zamówić. Osoby, które rzadziej odwiedzają sklepy internetowe mogą się nawet na to nabrać. Korzystanie z takiej manipulacji nie jest jednak konieczne. Czasem prosty komunikat mówiący o tym, że produkt jest na stanie i jest gotowy do szybkiej wysyłki, też niesie ze sobą pozytywne dla klienta przesłanie. Można przy tym dodać zapis w stylu: „złożenie zamówienia zajmuje tylko 2 minuty”.

CTA – przycisk „Dodaj do koszyka”, „Zamów”
Z punktu widzenia właściciela sklepu nie ma chyba ważniejszego elementu na stronie. Proste kliknięcie na „dodaj do koszyka” jest ukoronowaniem wszystkich opisywanych w tym artykule zabiegów marketingowo-sprzedażowych.
Przycisk ten (zwany w żargonie marketingowców call-to-action, lub też w skrócie CTA) należy odpowiednio wyróżnić, aby klient nie miał żadnych wątpliwości, co do tego, jaki powinien być jego kolejny ruch na stronie. Dobrze wyważone jego rozmiary i kolorystyka, w połączeniu z graficznym efektem „klikalności”, to klucz do sprzedaży.
Koszyk
Element niewymagający dużo miejsca i najczęściej umieszczany w prawym górnym rogu. W najprostszym przypadku wystarczy tylko zawrzeć tam informację o ilości wybranych towarów i ich łącznej cenie.
Formy płatności
Zazwyczaj sklepy oferują rozmaite możliwości płatności poprzez współpracę z partnerem pośredniczącym (np.: PayU, Dotpay, Przelewy24). Dlatego informacja o formie zapłaty może być ograniczona tylko do logo firmy realizującej płatność lub wręcz zawierać tylko jedno zdanie, np. mówiące o szybkości i bezpieczeństwie transakcji.
Nieco więcej uwagi należy poświecić natomiast płatnościom ratalnym oraz płatnościom opóźnionym (np. PayPo, Twisto, Klarna, itd.).
W niektórych przypadkach warto tu jednak dodać także informację o tym, co klient powinien zrobić, aby otrzymać fakturę zamiast paragonu.
Formy przesyłki
Zwykle mamy do czynienia z prostą tabelką i następującymi danymi: opcja/usługodawca, cena, średni czas przesyłki. Gdy istnieją jakieś dodatkowe ograniczenia przy wysyłkach lub stale powtarzają się jakieś wątpliwości wśród klientów, to też należy je na stronie wyjaśnić (np. brak opcji „za pobraniem”, brak wysyłek poza granicę kraju, itd.)
Polityka zwrotów/ zasady odstąpienia od zakupu
Zapisy Ustawy z dnia 2 marca 2000 r. o ochronie niektórych praw konsumentów oraz o odpowiedzialności za szkodę wyrządzoną przez produkt niebezpieczny regulują zasady odstąpienia od umowy przy zakupie na odległość. Ustawa ta także reguluje kwestie, kiedy najpóźniej oraz w jaki sposób konsument powinien być poinformowany o przysługujących mu prawach.
Dla przypomnienia: każdy konsument może unieważnić umowę zawartą na odległość, wysyłając (np. pocztą) do sklepu stosowne oświadczenie w terminie 10 dni od chwili dostarczenia zamówionego towaru. Właściciel sklepu internetowego jest zobowiązany do pisemnego poinformowanie o tym prawie klienta najpóźniej w chwili dostarczenia zamówionego towaru.
Ocena produktu/ Rating
Zazwyczaj ocena jest „gwiazdkowa” lub „punktowa”. Może ona dotyczyć produktu jako całości, jak również jego poszczególnych składników (np. wyglądu, stosunku ceny do jakości, itd.)

Opinie o produkcie
Po sfinalizowanej transakcji warto wysyłać klientom prośbę o podzielenie się swoją opinią o zakupionym towarze. Referencje od innych klientów oraz ich komentarze, dotyczące konkretnego produktu, są skutecznym „łamaczem” pojawiających się obiekcji wśród kolejnych osób odwiedzających stronę. Czy jest ktoś, kto nigdy nie wpisał w wyszukiwarkę hasła składającego się z nazwy produktu oraz dodatku „opinie”?
Zebranie odpowiedniej ilości ocen i komentarzy wymaga oczywiście sporo pracy i czasu, ale to inwestycja, która się opłaca. Liczba takich wpisów i ich aktualność uwiarygadnia sklep. W większych sklepach sekcja ocen i opinii jest już nierzadko bardzo rozbudowana, wszystkie wpisy klientów można filtrowania, sortować, a także oceniać ich przydatność.
Udostępnianie / Social sharing / Ulubione
Przyciski „facebookowe” (lubię to, udostępnij) to element, który występuje w niemal wszystkich sklepach. Danie klientom możliwości szybkiego udostępnienia zdjęcia produktu i linku do strony w social mediach to szansa na darmową promocję. Ale w ostatnich latach szanse na to są coraz mniejsze.
Najlepszym miejscem na te przyciski są okolice głównego zdjęcia, ale należy pamiętać, aby ich wielkość i kolorystyka nie przytłaczała głównego przycisku call-to-action.
Innymi popularnymi funkcjonalnościami są: możliwość szybkiego wysłania linku strony przez email, dodanie produktu do ulubionych lub do księgi życzeń. Te ostatnie mają szczególne znaczenie, gdy wykorzystuje się aplikacje typu marketing automation, dzięki której, na podstawie wszystkich kliknięć użytkownika można spersonalizować dla niego ofertę i wysłać mu po paru dniach dedykowaną promocję na produkty z „księgi życzeń”.
Rekomendacje innych produktów
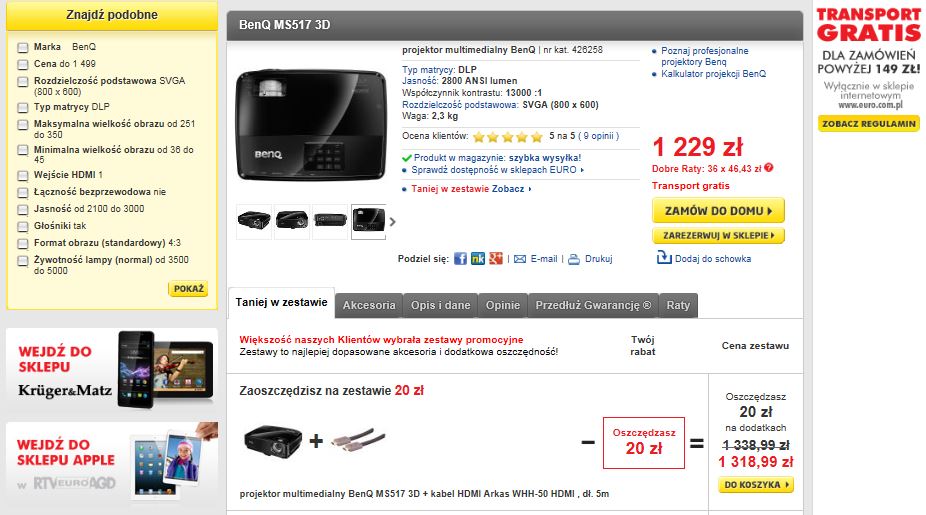
W tej sekcji strony pojawiają się rozmaite propozycje zakupu innych towarów z oferty sklepu. Najczęściej wygląda to w ten sposób, że pod zdaniem typu: „osoby, które oglądały ten produkt, zainteresował także…” lub „Zobacz także…”, pojawia się seria 4-6 podlinkowanych zdjęć innych produktów i ich cen. Takie działanie to typowy cross selling, który przy sprzedaży internetowej jest niezmiernie łatwy do implementacji. Wystarczy w bazie danych powiązać produkty, a wtedy klient przeglądając dany produkt będzie mógł łatwo dobrać sobie do niego jakieś akcesoria lub dodatki.
Jedną ze spotykanych możliwości w sklepach internetowych jest też oferowanie całych paczek (tzw. zestawów); pod produktem przedstawiana jest wtedy propozycja jego zakupu łącznie z innym towarem (zdarza się, ze po cenie mniejszej niż suma ich cen standardowych).
Kolejną opcją są działania up-sellingowe, np.: „za 30 zł więcej otrzymasz ABC w wersji TurboSuperExtra”.
Na stronie produktu można też zamieścić pasek z historią ostatnio przeglądanych produktów przez konkretnego użytkownika.
Moduł promocyjny
Moduły promocyjne pojawiają się w różnych miejscach na stronie i mają rozmaitą formę. Mogą one przykładowo:
- odliczać kwotę, którą należy jeszcze wydać, aby otrzymać darmową dostawę,
- wskazywać czas, który pozostał do końca promocji, itp.
Dane kontaktowe
Nawet gdybyśmy zamieścili na stronie WWW wszystkie znane nam informacje na temat oferty, to nigdy nie uda nam się zawrzeć tam odpowiedzi na cały arsenał możliwych pytań ze strony klientów.
Dlatego nakierowanie użytkowników, gdzie powinni zgłaszać swoje pytania i wątpliwości może przyczynić się zwiększenie ilości zamówień od tych bardziej dociekliwych (ewentualnie od tych leniwych, którym nie chce się czytać opisów; lub też od tych asekuracyjnych, którzy lubią zweryfikować sklep poprzez kontakt bezpośredni). Warto udostępnić adres email (a przy nim także informację o średnim terminie odpowiedzi, np.: – „Odpowiadamy najpóźniej w przeciągu 1 dnia”), numer telefonu do centrum obsługi klienta lub w wersji bardziej wirtualnej – livechat
Znaczniki/ Podpowiedzi
To m.in. rozmaite grafiki wyróżniające dany produkt, np. ikonki: „wyprzedaż”, „bestseller”, „okazyjna oferta”, itp. Mogą to być również komunikaty w formie tekstowej, np.: „ten produkt ogląda obecnie 5 osób”, „ten produkt został ostatnio zamówiony 15 minut temu”
Noty prawne – znaki towarowe, itp.
Decydując się na sprzedaż wybranych towarów, lub rozpoczynając sprzedaż towarów niektórych producentów, właściciel sklepu staje przed dodatkowym obowiązkiem informacyjnym. Treści prawne umieszczane są zwykle gdzieś na marginesie, mało widoczną czcionką, ale muszą się nieraz na stronie znaleźć.
Twoja ściąga z EXCEL lub PowerPoint
Poznaj setki praktycznych przykładów!
500 funkcji Excel + 500 slajdów PowerPoint




Witam! Bardzo przydatny artykuł, szczególnie dla takich jak ja – początkujących w internecie. Tradycyjny sklep prowadzę od dawna, ale od kilku miesięcy mam też sklepik internetowy. I jakoś idzie :) ale ciągle się uczę i po przeczytaniu Państawa tekstu już biorę się do poprawy kilku rzeczy. Jest inna sprawa, która mi doskwiera – regulamin, napisaełem go sam w oparciu o różne teksty prawne, jednak ciągle nie wiem, jak postąpić z kupującymi, którzy nie odbierają przesyłek. Mam w regulaminie takie zadanko „Zawarcie umowy kupna-sprzedaży towaru następuje z chwilą przyjęcia zamówienia do realizacji przez Sprzedawcę” – zresztą posiłkowałem się m.in. tym artykułem eporady24.pl/regulamin_sprzedazy_przez_internet,artykuly,17,110,900.html Gdzie zresztą piszą: gdy przesyłka doszła już do Kupującego, umowa została zawarta i ma on obowiązek rzecz odebrać. Ale tak naprawdę jak reagować? Pisać o tym na stronie, czy nie odstraszy to potencjalnych klientów. Nie ukrywam, że sprzedaję drobne rzeczy i nie uśmiecha mi się zabawa w „komornika”… wolałbym, żeby takich sytuacji było jak najmniej